| Construct 2 初学入门教程 | 您所在的位置:网站首页 › construct 3中文版 › Construct 2 初学入门教程 |
Construct 2 初学入门教程
|
http://peruserpaid.com/?ref=79385 很高兴你选择了Construct 2!首先让我们来开始制作HTML5的游戏吧。我们将制作名为'Ghost Shooter'(幽灵射手)范例游戏。点这里运行制作完成后的游戏。游戏里玩家跟随鼠标指向,用方向键移动,点击鼠标左键对敌人展开射击!通过该例,我们将学到创建一个简单的游戏所需的知识——从层到事件系统! 注意:请不要在评论里寻求帮忙!请移步到我们的论坛提问。 其他教程初学者的其他教程: How to make a platform game,它可以让游戏像超级玛丽这样跑跑跳跳。你可以先开始阅读其他的教程,不过我们强烈推荐你们可以完成所有教程,这样才可以制作出任何类型的游戏! 这里还有一篇Kyatric的教程How to make an Asteroids clone in under 100 events, 这篇教程稍有点复杂但也很详细。 安装 Construct 2如果你还没有安装,请点击这里下载最新推荐版的Construct 2。Construct 2制作工具只支持Windows系统,不过你的游戏可以在任何平台运行,例如Mac、Linux和iPad。Construct 2也可以安装于受限用户。Construct 2也可以是便携版绿色软件,你也可以把软件安装在U盘中来制作游戏,然后把这个U盘随身带在身边。 新建工程打开Construct 2,可以看到一个类似Microsoft Office 2010的界面。点击左上角File(文件)按钮打开“文件”菜单,选择New(新建)建立工程。 
在新建工程窗口,你不需要更改任何东西。只要点击创建工程。Construct 2 会把工程变成 .capx 的格式。打开后你会看到空白的 layout——这是你创建物体的地方。想想怎么在这里制作关卡和菜单吧。在其他的制作工具里,这也会被叫成room,scene 或者 frame。 插入对象 平铺壁纸首先我们来为游戏添加背景。使用Construct 2里的Tiled Background对象(平铺壁纸相信大家都很熟悉。通俗点,就是一个图片可以向四方重复粘贴,和网页背景图类似,能防止游戏在加载时因图片太大而减慢速度),下面官方提供了素材——背景图,右击另存到你的计算机里: 
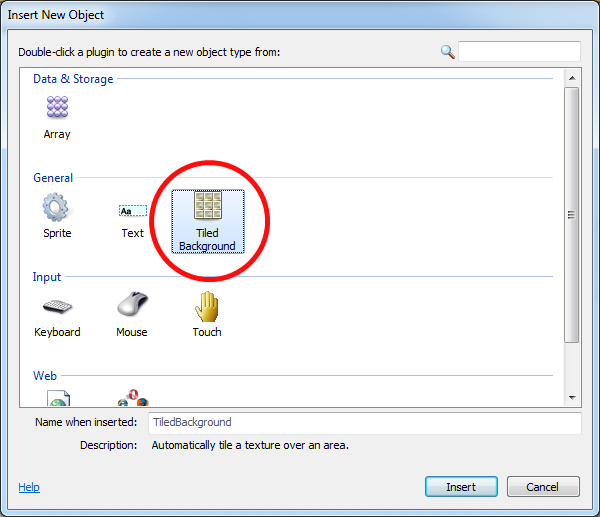
现在,在layout画布里双击,弹出插入对象对话框。在该对话框中双击Tiled Background对象。 
这时,鼠标指针形状变成了十字形,你可以在布局的任何位置点击,我们在布局中间差不多位置点击,弹出Texture editor对话框,我们点击打开文件夹图标,把刚才保存的背景瓦片载入。 
接下来单击对话框右上角X关闭对话框,如果提示保存图片,请保存!现在画布上出现了背景瓦片对象。选中它,在左边的Properties Bar属性面板里设置它的position位置为0,0(左上角),以及它的size大小为1280,1024(画布的大小)。 
背景创建完毕,你可以按CTRL+鼠标滚轮来放大缩小,或者点击view菜单-zoom命令来查看整体效果,你也可以按住space空格键,或者按下鼠标中键,来平移画布,很类似PS的操作。你也可以按CTRL+0或者view菜单-zoom to 100%命令来恢复画布1:1的视图模式。 
这时,你可以点击run图标运行,浏览器(IE9或者Chrome,火狐最好也是新版本)将自动打开并展示游戏。 |
【本文地址】